
Let your customers know when something is out of stock
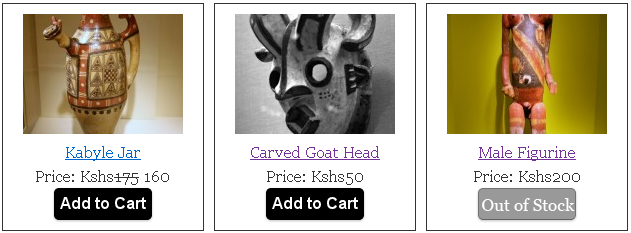
As some of your may have noticed, when you have inventory tracking enabled and items run out of stock, the “Add to Cart” button generated by DukaPress becomes inactive. This is well and good, yes?
The problem is that it does not become different from the other “Add to Cart” buttons and customers cannot easily tell if an item is out of stock or not unless they click the button. Not very customer-friendly!
The good news is that you can easily make your out of stock items different from the other items via CSS (and CSS3). Have a look at this shop where this has been applied.
Here’s the code that we used to achieve that:
.dpsc_submit_button:disabled{
background:url(images/not.png);
background-repeat:no repeat;
background-color:#999999!important;
color:transparent!important;
}
Code explanation
The DIV class .dpsc_submit_button:disabled can be used to Style the “Add to Cart” buttons for out of stock items.
Of course .dpsc_submit_button on its own styles the Add to Cart button of normal, “in stock” products.
What we did here was to add a background image to the button. This background image is what actually contains the words “Out of Stock”. We then used CSS3 to add a transparent color to the default “Add to Cart” text.
Easy, eh? Well, now you know.


Hi All,
I need to add additinal functionality to DukaPress. I am adding the ability to have quantities added to size/color variations but might need some assistance when it comes to the Chart functionality. Adding and subtracting Product variation quantities as the products are added or removed from the shopping cart.
I know how I am going to approach this but would really enjoy your feedback and help in the process. I’d love for this feature to be part of DukaPress – you’d be the only free e-commerce plugin that offers product variations tracking.
I’m also setting up an inventory tracking page in the admin area for easier viewing of the product variations and their sizes.
Let me know what you think and if you can assist me should I need help. Thanx!
Hey Daniel. This is great! Thanks for taking up this challenge. How do you propose to do it? I would just love to help in any way possible. You can count on us – duka(at)dukapress.org
I’ll be putting together my outline for development this afternoon and will email it over to get your thoughts on it. Should I use the duka(at)dukapress.org address for email?
Thanx,
Daniel
Quick question: is it possible for me to add a field to your Variation fields? So that I can add a quantity to it and the quantities entered would be added up for the total available in stock?
Thanx,
Daniel
Hey Kelvin and Daniel K,
I was wondering if any developments have been made on this add-on to the module – inventory tracking my attribute.
Thanks, and fantastic work!
Nick
I am starting in on it again this week. Had to take care of another project first. I also need to get in touch with Kelvin and see what is new. We’ll let you know when it is rockin’ 🙂
Thanx,
Daniel
Hummmmm…. i just asked about this question in a different forum, this is the code im looking for as to the add to cart button but where does it need to be placed in the css? or doesnt it matter with this code block?
Either im mising the image or i did something wrong. When i put this code in place, it doesnt change the button. All it does is dims the words “add to cart” and disables the button. “Out Of Stock” doesnt show up. Did i miss something?
As you can see in the CSS, it references an image – not.jpg. This image is what actually should contain the message “out of stock” and should be the same or similar size as your normal “add to cart” button. It will also help if it has a transparent background.
The other CSS just sort of clears the way for this image to be visible. Helpful?
So what im getting is that the image needs to be created? It isnt something that is included? i guess maybe im not following you.
And by the way, im still trying to figure out how to change the color of that black banner on the dukapress slider, If you have time.
Hmm sorry about this. I’ll get back to you on that ASAP.
Yes you have to create this image. We cannot provide one because the dimensions, font, etc of the image will be different for every single theme and possibly every single site depending on modifications done.
This post is just a guideline on how to achieve this.
Howdy,
I need to add one key thing to the product display. I am selling fabric, and need to display the number of yards available for each one. As it is, there is no way for the customer to know how much fabric is available for a particular style. Without this, the website becomes a very irritating experience for the customer.
I know that the number is available to dukapress because it will not allow you to add more than the available product to the cart.
Is there a simple way for me to add this functionality?
You could add a custom field to the product and designate it as # of yards for the fabric in question. The have this updated when the customer places the order. How are you handling the number of yards the customer purchases? How do they designate the number of yards to purchase? etc etc etc This will help to determine what kind of logic you need to perform the desired task.
Thanx,
Daniel
Daniel,
I use the regular quantity field that shows up in the checkout page. We only sell in whole yards for the most part. I am not sure if we can even use fractional quantities.
Please be aware that while I am a pretty good VBA programmer, I am VERY green at PHP.
I am using the TwentyShop theme for now. I would also like to have a quantity box appear in the grid with the image and description. If someone wants to buy 6 yards of fabric, they either have to hit “Add to Cart” 6 times, or go to the checkout page and edit the quantity. It would be better to put the quantity on the above the “Add to Cart” button.
I appreciate the help.
Darby,
I am actually working on functionality that would allow the tracking of variations on products.Things such as sizes and colors, styles etc…
It may work well for your instance as well. I just started the coding process along with help from the DukaPress team. I am hoping to have a rough working version of my function by the end of the week.
Essentially you would be able to create SKU for the main product and the functionality will allow you to input quantities for each variation. Each variation will be added to the MASTER product SKU to designate quantities and update as things are added and removed from the cart. Also updating the Master Quantity for that product.
Still working out my approach but I will post when I have a working example. Not sure if this will work for you but if I can get it working a few tweaks should help you out.
Thanx,
Daniel
Daniel,
Thanks for the reply.
DukaPress already keeps track of the inventory. If I only have 3 yards of fabric, it will only allow me to buy 3 yards. It will change the quantity ordered to whatever the max quantity is. The problem that I have is that I cannot display that value on the products page. The customer doesn’t know how many yards are available. We are selling older, out of production fabric, so we can’t order more if the customer wants more. Being able to display this amount is extremely important. I’m sure it is easy to do, I just can’t quite figure out where it goes.
If this were an Access database I’d be right on it… 🙂
Thanks
Darby
OK, cool. try this:
You should use the get_post_meta() function to access this particular field and display it on your products page.
All the product data is stored as custom fields, meta values.
The meta key you need for your max in stock is ” in_stock ”
so you would need to add
$qty = get_post_meta( $post->ID, ‘in_stock’, true );
and echo the $qty variable in the spot where you need to display the full amount in stock.
Hope that helps at least a little, I don’t use a DukaPress theme so I am not particularly sure how this would work in their themes.
Thanx,
Daniel
Daniel,
As a total PHP noob, I don’t actually know where to put this. I know how to find the php files, just not sure which one is the one, or where to put it.
Can you point me in the right direction?
Thanks,
Darby
No problem 🙂
You’ll need to place it in your single-duka.php file. Or whatever file is controlling your product pages. Again, I don’t use a Duka Theme. Let me know if you any issues and I’ll download the theme and take a look to tell you exactly where you need it.
Thanx,
Daniel
Daniel,
Thanks for the reply.
I have nosed around in the single-duka.php file. I placed the code in various places and got nowhere with it. Once again, I am lost. Where exactly do I have to put what? 🙂
I am using the TwentyShop Theme.
Your help, as always, is appreciated.
Look for which grabs the text input on the product edit page.
I would put it right underneath. SO it would look something like this:
ID, ‘in_stock’, true );
echo $qty;
?>
I would place it in its own div and style it to place it where you need.
If you have customized you theme template file you may need to place it elsewhere, but this should work for you. I took a quick look at the theme your using and it looks almost identical the the TwentyTen WordPress theme.
If you have anymore questions contact me via kraus.danp(at)gmail.
Thanx,
Daniel
Sorry my code got cut out.
Look for the_content();
and place the get_post_meta(); function in a div under it.
hi daniel have you been able to sort out the functionality that would allow the tracking of variations on products.Things such as sizes and colors, styles etc
After reading the instruction, I still don’t understand where should I place the code in my CSS.I’m using Sanaa.Is that able to support this function?
This should go anywhere into style.css
Hi guys!
CSS it is not working for IE.
I can see the out of stock image and text in FF and Chrome but not in IE.
Any ideas?
Thanks!!
Sadly, CSS3 is still not supported in IE. 🙁
The best bet would be to just change the colour of the button. Good news is that we’re looking directly into writing a better solution into DukaPress.
Hi, here you have a workaround
We will use a dinamic class for the submit button so it is changed when the flag out of stock is set
1) Edit dp-products.php inside “php” folder
2) Find this line:
$custom_fields_output[‘add_to_cart’] = ”;
3) Replace class=”dpsc_submit_button” with class=”‘ . $submit_class . ‘”
This will make the class be a variable class.
4) Find above that code this lines:
$disabled_add_to_cart = ”;
if (!$available_in_stock) {
$disabled_add_to_cart = ‘disabled=”disabled”‘;
$value_atc = __(‘no stock’, “dp-lang”);
}
AND change it something like this:
$disabled_add_to_cart = ”;
$submit_class = ‘dpsc_submit_button’; //the main class for the submit button with stock
if (!$available_in_stock) {
$disabled_add_to_cart = ‘disabled=”disabled”‘;
$value_atc = __(‘no stock’, “dp-lang”); //the value for the button
$submit_class = ‘dpsc_submit_button_disabled’; // the class when the out of stock is flagged
}
This makes the “class” for the submit button variable. So if the product is out of stock it will change the class of the button to whatever you want.
Finally, create 3 css rules:
1) the class dpsc_submit_button // The normal button with stock
2) the class dpsc_submit_button:hover // For the hovering behavior
3) the class dpsc_submit_button_disabled // For the button without stock
It will work in any browser
Dario
Hello,
We’re building a catalog of publications for a Research Center. Some publications are available for order, others are just downloaded for free and some are available through the publishers (we just provide a link to them). I see that when there is no price defined, the product does not appear in in the grid display. I need the latter two types of publications to appear even with no price, and without the “Add to cart” button. Where can I hack this?
Or, what can be my best solution here?
Thank you
Hmm, this is difficult. I am not sure whether this is easily possible.
Instead of creating an image for the out of stock message, you can just change the button text.
change:
$disabled_add_to_cart = ”;
if (!$available_in_stock) {
$disabled_add_to_cart = ‘disabled=”disabled”‘;
}
to:
$disabled_add_to_cart = ”;
if (!$available_in_stock) {
$disabled_add_to_cart = ‘disabled=”disabled”‘;
$value_atc = __(‘Out of Stock’,”dp-lang”);
}
Thanks for this.